Github Pages
Ücretsiz Hosting Hizmeti
Herkese merhaba. Sizlere yaklaşık 2 sene önce tecrübe edindiğim, faydalandığım ve sonucundan oldukça memnun kaldığım bir ortamdan bahsetmek istiyorum. Üniversitenin son yıllarında kendi tecrübelerimi paylaşabileceğim bir web site kurmak için nereden başlamam gerektiği konusunda bazı araştırmalar yaptım. Onlarca portfolio-template örnekleri inceledim. En beğendiğim fikir Github Pages ile kendi portfolio sitemi oluşturmak oldu. Bu şekilde Github Pages’in ücretsiz hosting imkanından faydalanarak kendi web sitemi yayınlayabildim. Şimdi sizlere adım adım Github Pages ile kendi web sitenizi nasıl oluşturabileceğinize dair faydalı bilgiler verebilmeyi umuyorum.
Github Pages Nedir?
Öncelikle Github Pages özelliklerinden kısaca bahsedelim. GitHub Pages, HTML, CSS ve JavaScript dosyalarını doğrudan GitHub'daki bir repositoryden alıp web sitesi yayınlayan statik bir hosting hizmetidir. Buradan daha detaylı bilgi edinip Github’ın kendi örnek koleksyonunu inceleyebilirsiniz. Github Pages sitesi oluşturmaktaki ilk ve en önemli adım isimlendirme standardıdır. Birazdan yapacağımız örnekte de göreceğiniz gibi kural:
your-uname.github.ioŞimdi hızlı bir araştırma ile hoş bir tasarım bulalım. Tabi isterseniz baştan sona kendiniz de yapabilirsiniz ama bunun için Github Pages Markdown Cheatsheet iyice bilmeniz gerekecektir. Şu an ücretsiz bir şekilde kendi adınıza nasıl kullanabileceğinizi göstermek için hazır bir template kullanmayı daha faydalı buluyorum. Gelelim kullanacağımız template örneğine;
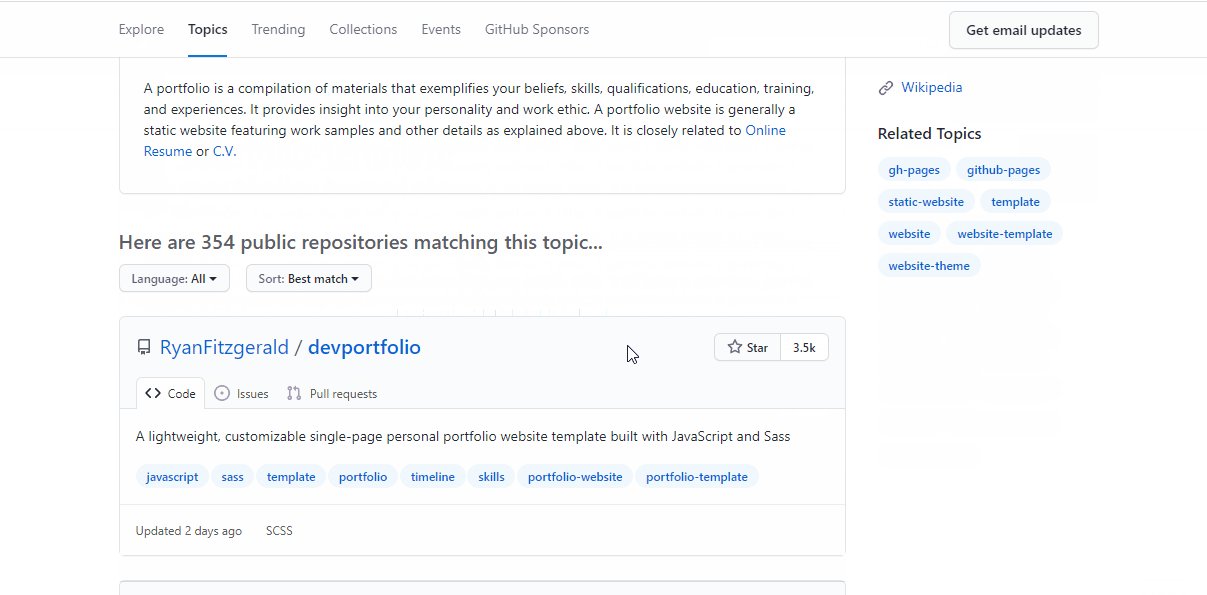
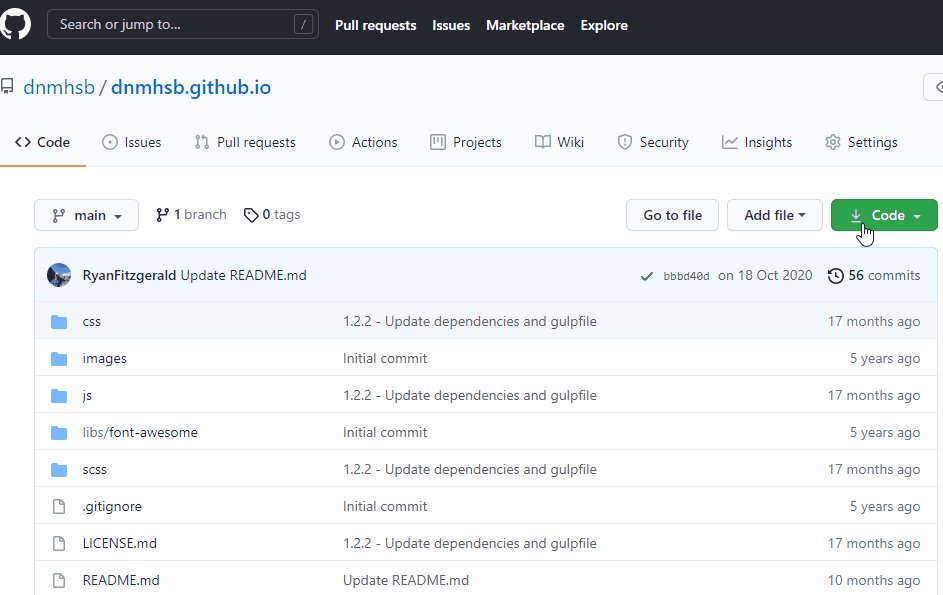
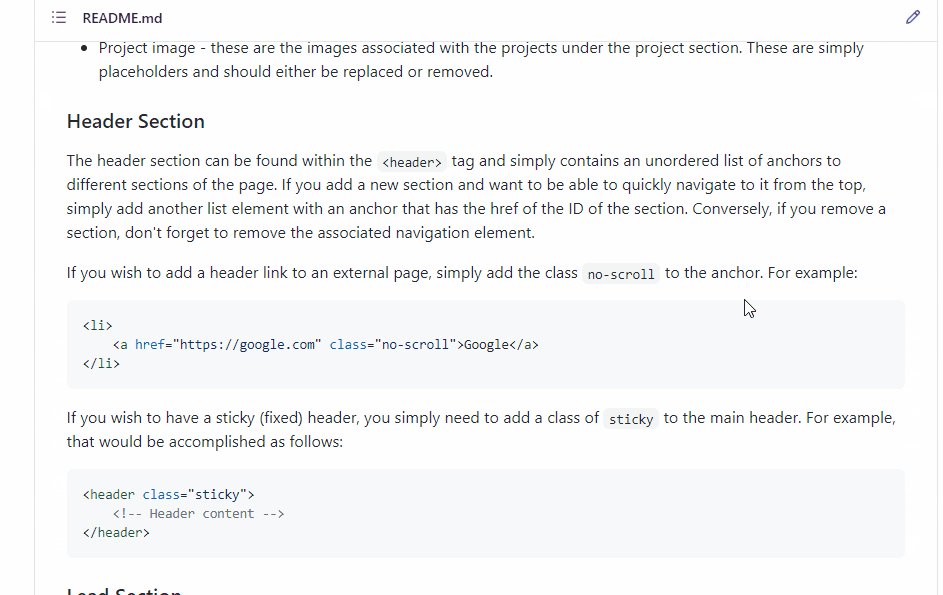
Github Pages’in kendi koleksyonuna da bakabilirsiniz fakat ben rastgele bir araştırma yapmayı tercih ediyorum ve karşıma çıkan bu ilk örneği inceliyorum.

Karşımıza çıkan ilk örneği referans alarak web sitesini inceledik. Deneme yapmak için yeterli bir örnek. Siz de dilediğiniz örnek ya da kendi tasarımınız üzerinden gidebilirsiniz. Şimdi Github hesabımızdan bir repository oluşturacağız.

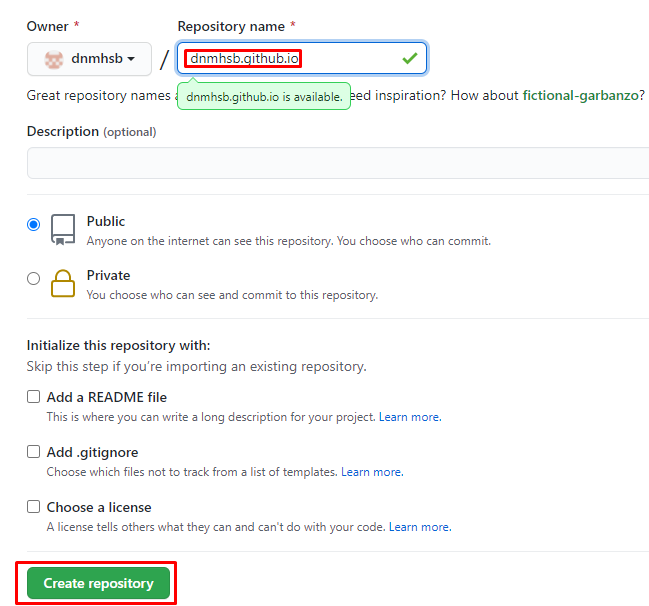
Daha önce dediğimiz gibi burada isimlendirme standardımıza çok dikkat etmeliyiz. Aşağıda gördüğünüz gibi “your-uname.github.io” şeklinde isimlendirmemizi yapıyoruz ve repositorymizi oluşturuyoruz.

Ve bu şekilde boş bir repository oluşturmuş olduk:

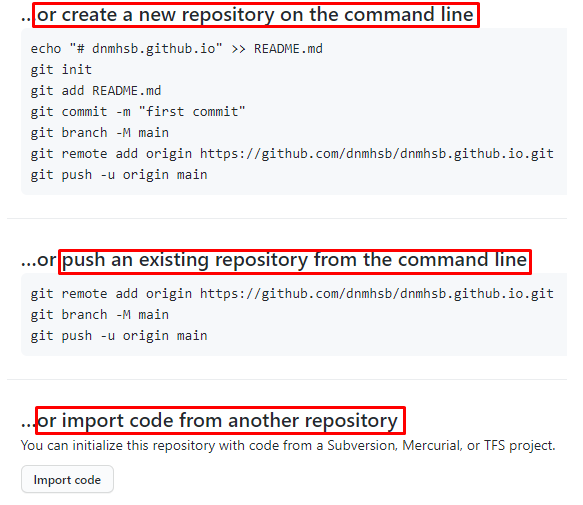
Şimdi daha önceden incelediğimiz repositoryi kendi repositorymize push etmemiz için boş repository içine baktığımız zaman bize bazı seçenekler sunuyor. Şimdi incelediğimiz projeyi Git Bash ile clone edip kendi repositorymize push edeceğiz.

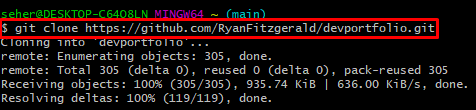
Burada push işlemine başlamadan önce baz aldığımız repositoryi clone etmemiz gerek:
git clone https://github.com/your-uname/reponame.git
Clone yaptıktan sonra bu dosyanın dizinine geçelim:
cd reponameVe sırasıyla aşağıdaki işlemleri yapalım:
git init
git remote set-url origin https://github.com/your-uname/your-uname.github.io.git
git branch -M main
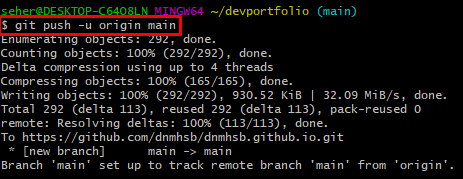
git push -u origin mainEn sonunda böyle hata almadan push etmiş olmamız gerekli.

Bu işlemin ardından repository içeriğimizi kontrol ettiğimizde sorunsuz bir şekilde kopyaladığımızı görüyoruz.

Şimdi bu projeyi your-uname.github.io URL’i ile çalıştırabilirsiniz.

İstediğiniz değişiklikleri kendi repositoryniz üzerinden yapabilirsiniz.

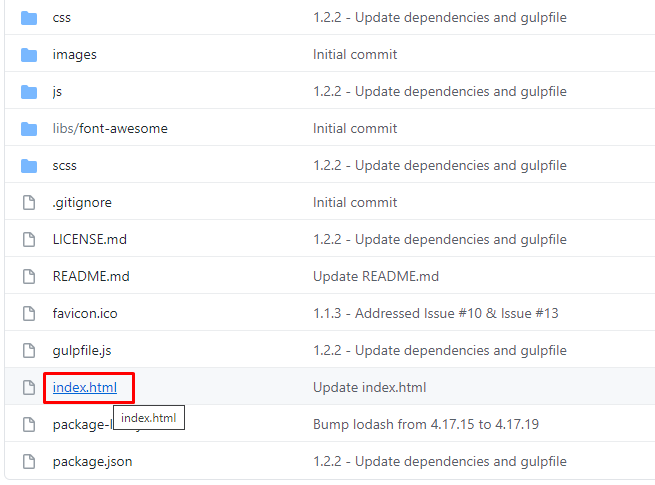
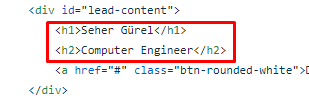
Mesela index.html dizininin içinde yapabileceğim işlemlere baktığım zaman:


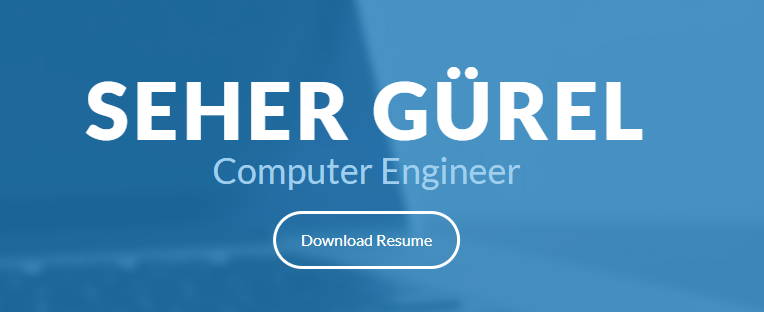
Bunun gibi mevcut tasarım üzerinden gidebilir, yeni alanlar ekleyip/çıkarabilir, resimleri, renk özelliklerini değiştirerek kendinize göre bir özelleştirme yapıp kullanabilirsiniz. Daha sonra bir domain adı satın alıp yine Github Pages’in ücretsiz hosting hizmetinden yararlanarak kendi domain adınız ile web sitenizi kullanabilirsiniz.
Umarım ilgilenenler için faydalı bir kaynak olmuştur. İyi çalışmalar.
← Return to Blog